The destructuring assignment is a javascript expression that takes values from arrays or properties from objects and sets them as local variables.
 It is a technique that makes your JavaScript code much more clearer, concise, and readable. Let's see some of the destructuring features through this article. So let's get started.
It is a technique that makes your JavaScript code much more clearer, concise, and readable. Let's see some of the destructuring features through this article. So let's get started.
Array Destructuring ( ['🍿', '🍨'] ) :-
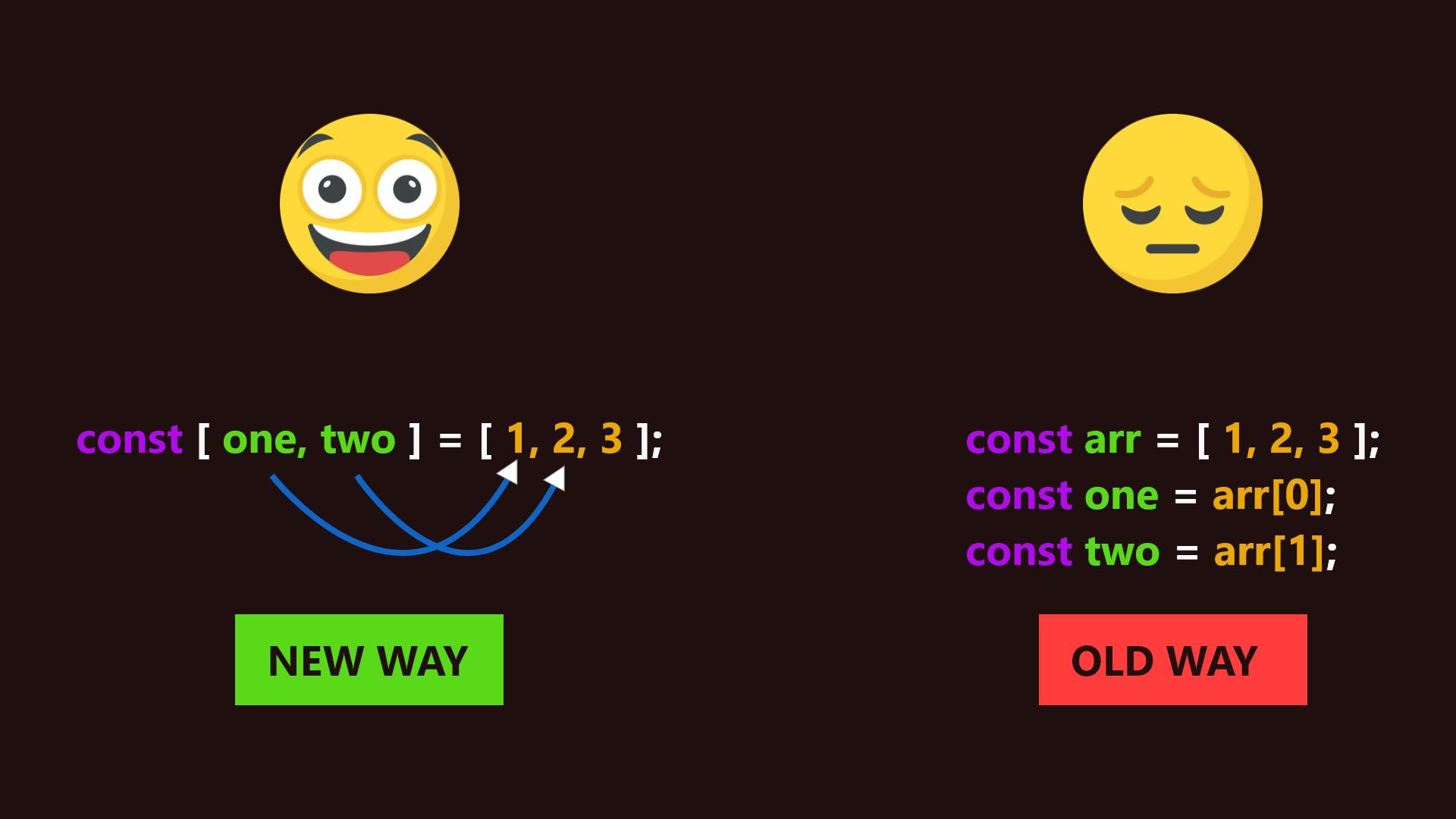
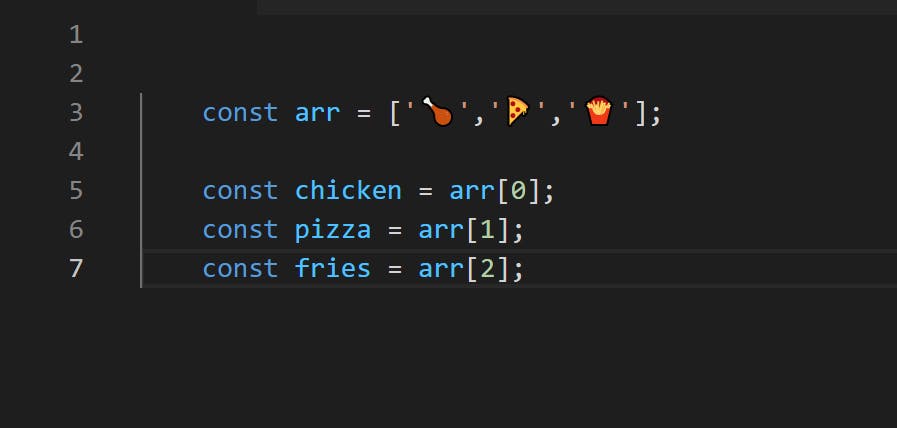
Imagine if you are working in an array and you want to assign some of its values to local variables. One approach is to assign each variable by referencing its index in that array and, it works fine but, it's not very elegant.
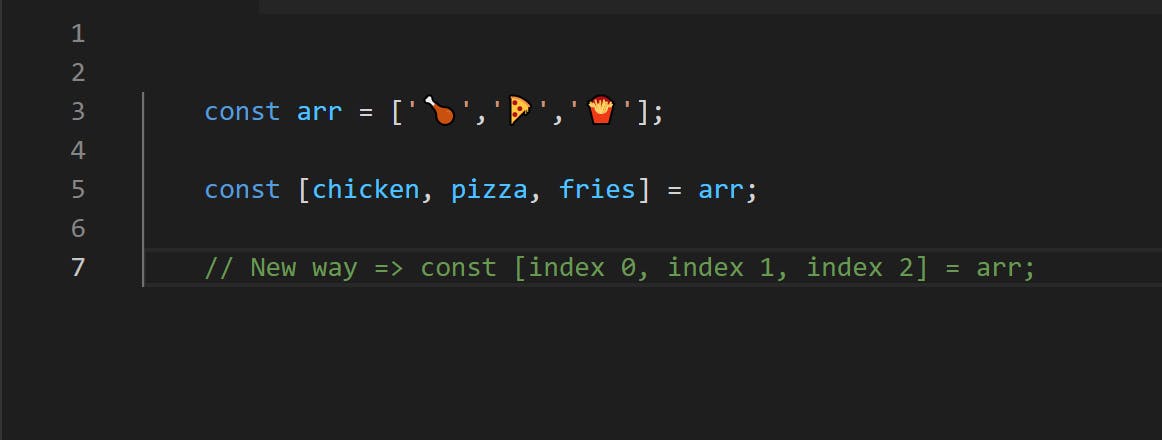
 We can do the same thing with a single line of code with the help of destructuring. By using brackets after const, we can assign a variable name to each index in the array. The position of the variable name matches the value index in the array.
We can do the same thing with a single line of code with the help of destructuring. By using brackets after const, we can assign a variable name to each index in the array. The position of the variable name matches the value index in the array.

Ignore values and Combine the ...rest ( [ , , '🍿', '🍨'] ) :-
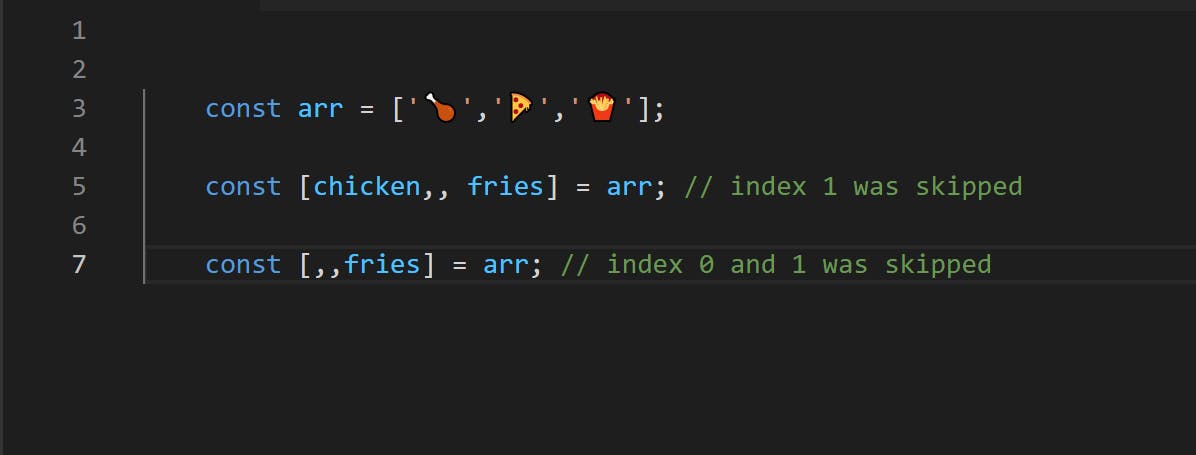
When working with arrays, you may want to omit the variable, which you can do by adding the comma without a variable name to skip that index.
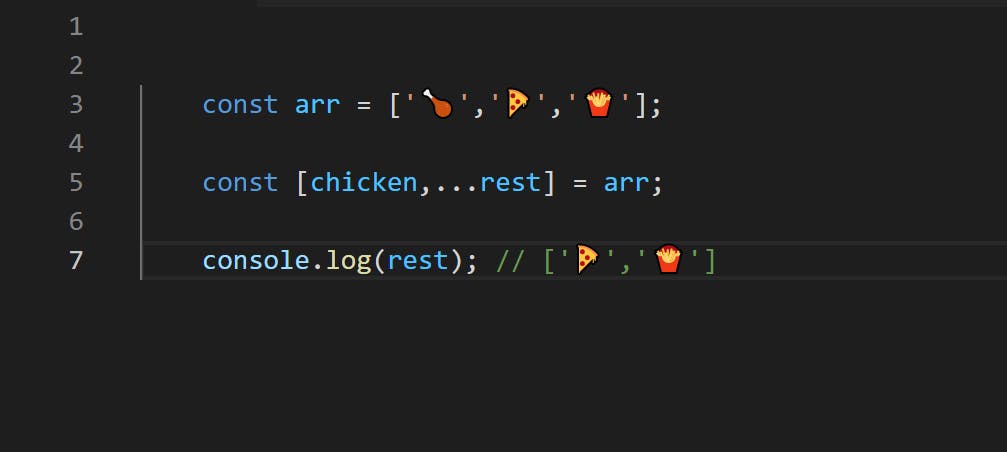
 In other cases, you might want to name the first couple of variables then, put the remainder in their array and, that can be done by putting three dots in front of the variable name.
In other cases, you might want to name the first couple of variables then, put the remainder in their array and, that can be done by putting three dots in front of the variable name.
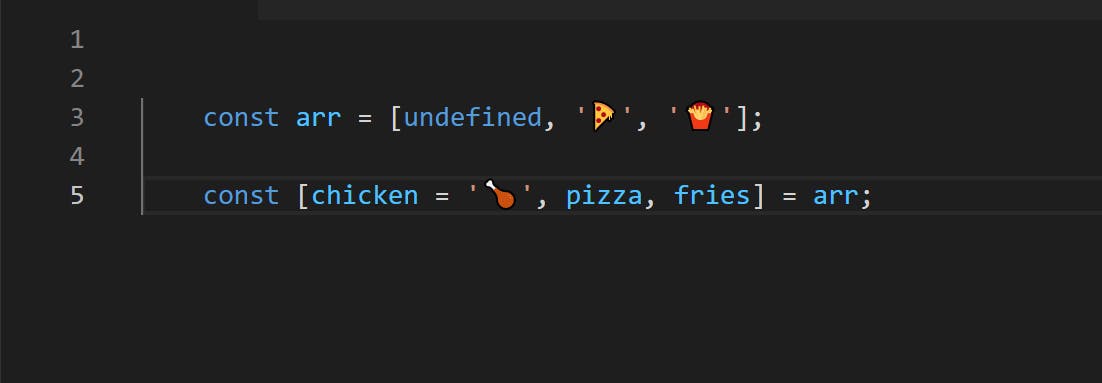
 You might also set the default value in case the value in the array is undefined. You can use the equal sign to provide the fallback value.
You might also set the default value in case the value in the array is undefined. You can use the equal sign to provide the fallback value.

Object Destructuring ( {'🍿', '🍨'} ) :-
The destructuring also applies to objects in addition to an array.
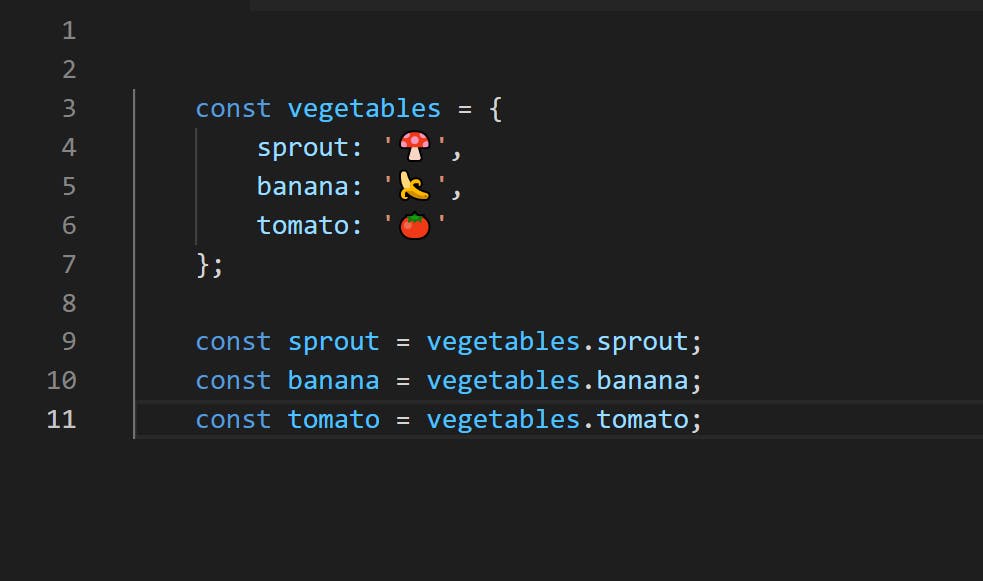
For instance, if you have an object that contains three properties and you want to assign those properties to each variable, we can do it by duplicating the object's property name as a variable with dot notation.
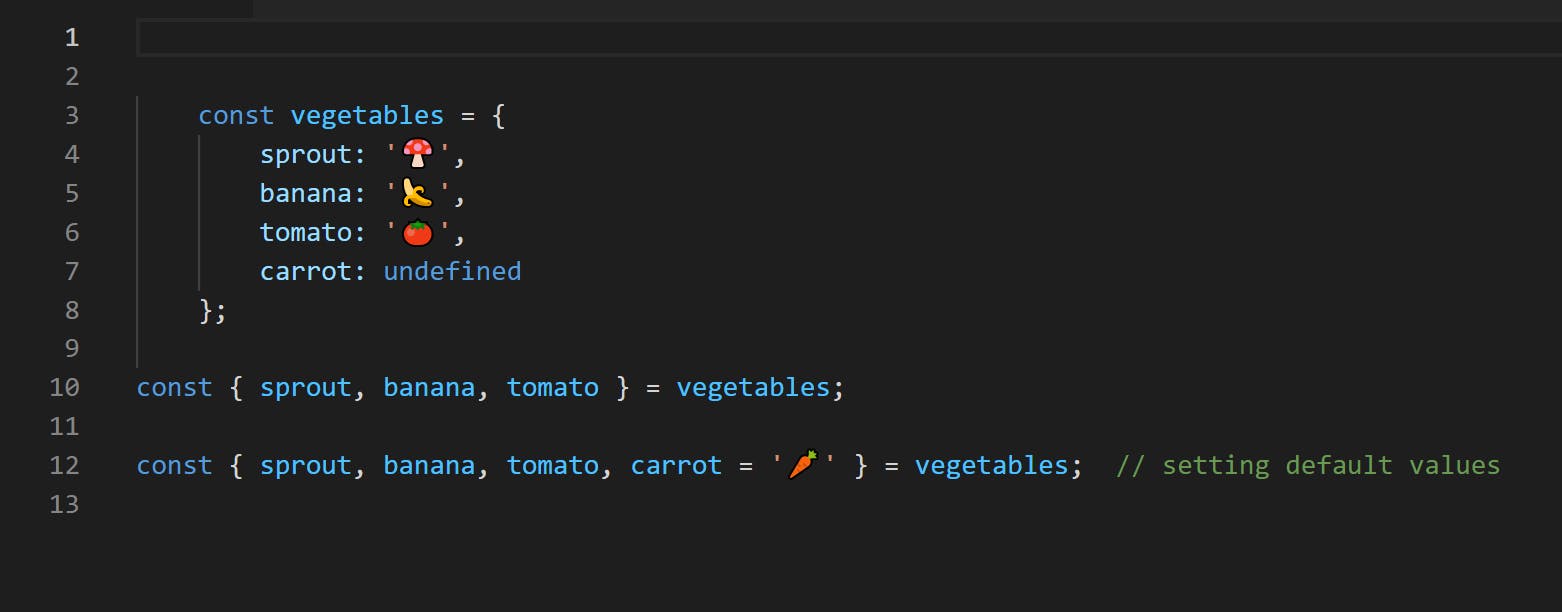
 By putting braces after the const, you can reference the property names. It will automatically become local variables, which is much easier than referencing them line by line with dot notation. And just like arrays, you can use the equal sign to set the default value.
By putting braces after the const, you can reference the property names. It will automatically become local variables, which is much easier than referencing them line by line with dot notation. And just like arrays, you can use the equal sign to set the default value.

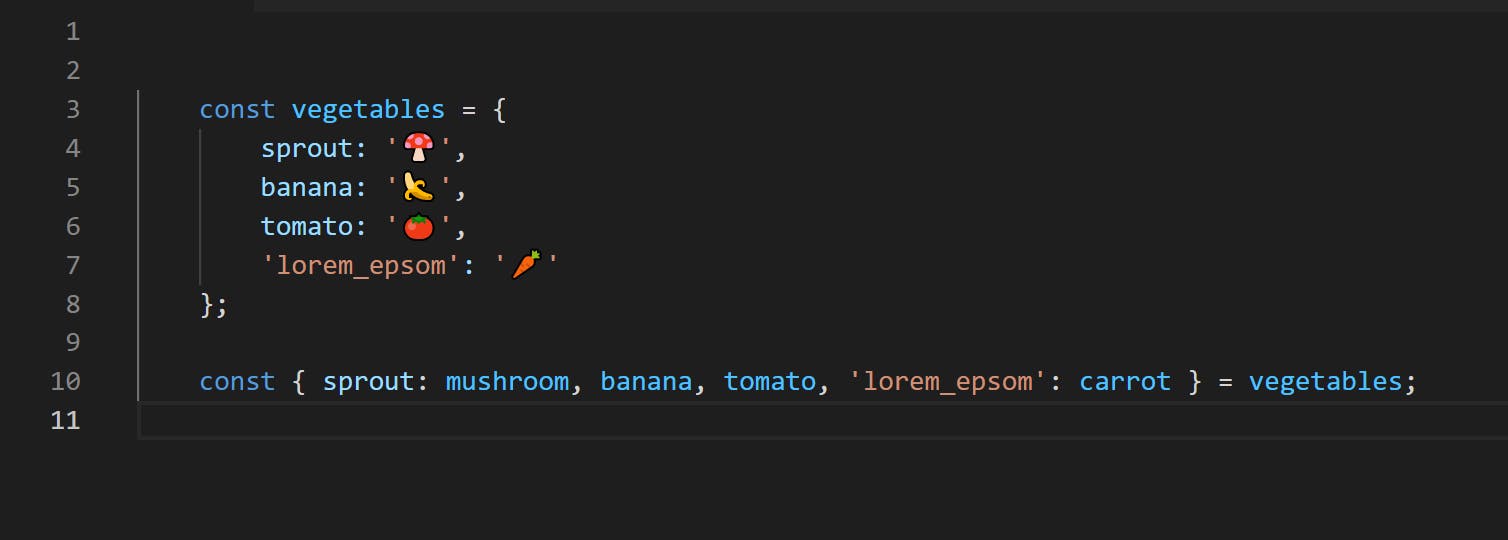
Rename Properties ( { '🍿' : '🍦' , '🍨' } ) :-
In some cases, you may want to use a different name than what we provided on the object by itself. We can add a colon after the property name allows you to rename it, which is especially useful when dealing with name collisions and the object that uses property names that are not valid variables.
 In addition to renaming, you can also use a colon to access nested properties by setting an object within an object.
In addition to renaming, you can also use a colon to access nested properties by setting an object within an object.

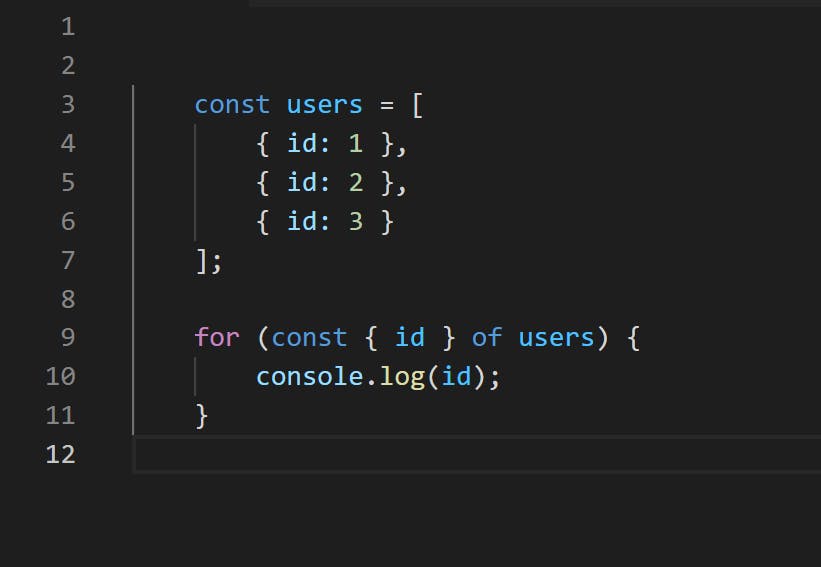
Loops and function args:-
For destructuring top-level variables, you can use the syntax in for-loops, which is awesome, when you have an array of objects.
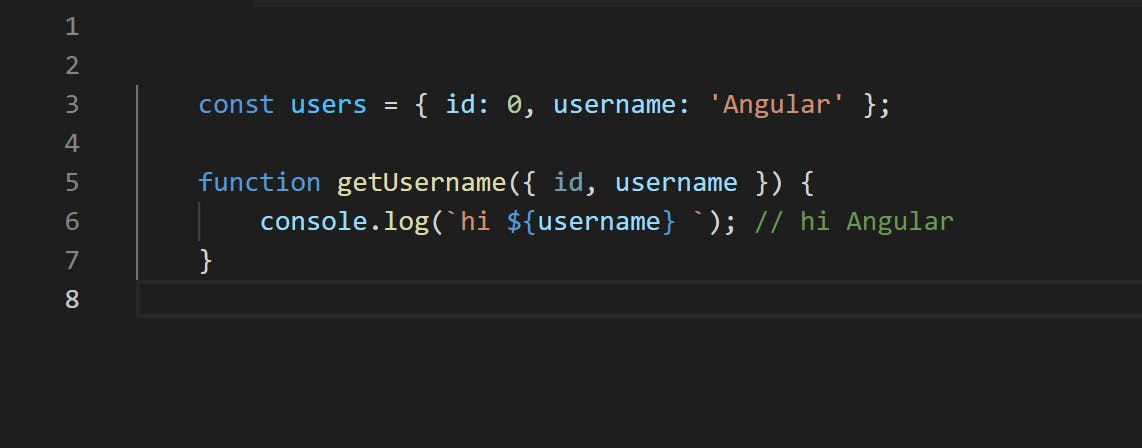
 When working with functions, you can destructure arrays and objects passed as arguments that provide another way to reduce unnecessary lines of JavaScript from your codebase.
When working with functions, you can destructure arrays and objects passed as arguments that provide another way to reduce unnecessary lines of JavaScript from your codebase.

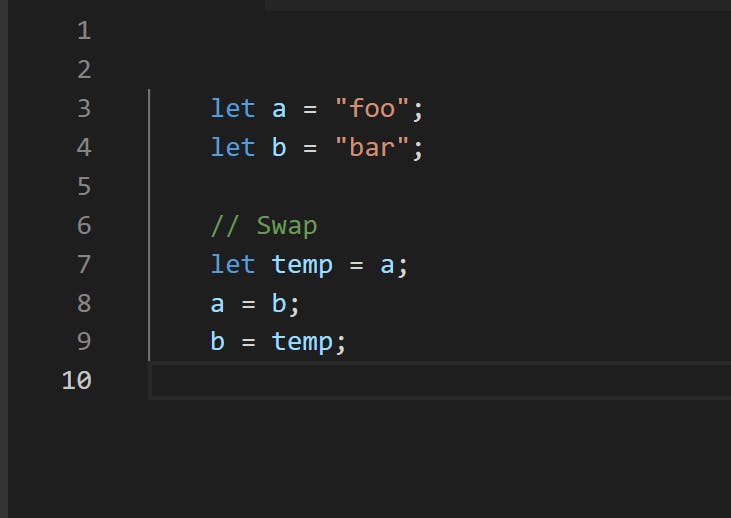
Few more Advance Tricks:
There are a few advanced tricks in destructuring.
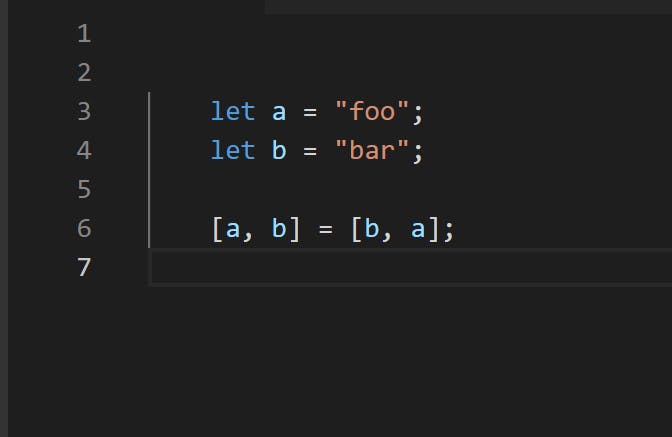
One thing is that array destructuring enables variable swapping without the need for an intermediate variable. If you want to swap two variables, you need a temporary variable because once the first variable is reassigned, you lose its value.
 But with the array destructuring, we have the syntax available to perform a swap without the need for the intermediate variable. Use destructuring to reassign the values by putting the original two in an array but in reverse order.
But with the array destructuring, we have the syntax available to perform a swap without the need for the intermediate variable. Use destructuring to reassign the values by putting the original two in an array but in reverse order.
 There are a lot of destructuring tricks which we are using for our day-to-day JavaScript development. Please comment on the destructuring approach you used very often during coding 🤗 and, if you use any other advance destructuring in JavaScript, please share it in a comment box 👏.
There are a lot of destructuring tricks which we are using for our day-to-day JavaScript development. Please comment on the destructuring approach you used very often during coding 🤗 and, if you use any other advance destructuring in JavaScript, please share it in a comment box 👏.
If you like the content, please share this article with your friends.
Thanks for reading! Be safe at home!
Happy coding.
![JS [De,structur,ing] assignment 🚀🚀](https://cdn.hashnode.com/res/hashnode/image/upload/v1638245876809/Syyu4wyGh.png?w=1600&h=840&fit=crop&crop=entropy&auto=compress,format&format=webp)