Svelte is a Javascript tool for creating UI components just like React, Angular, and Vue. But Svelte is different from other traditional frameworks that would ship JavaScript runtime to the browser to make your code work.

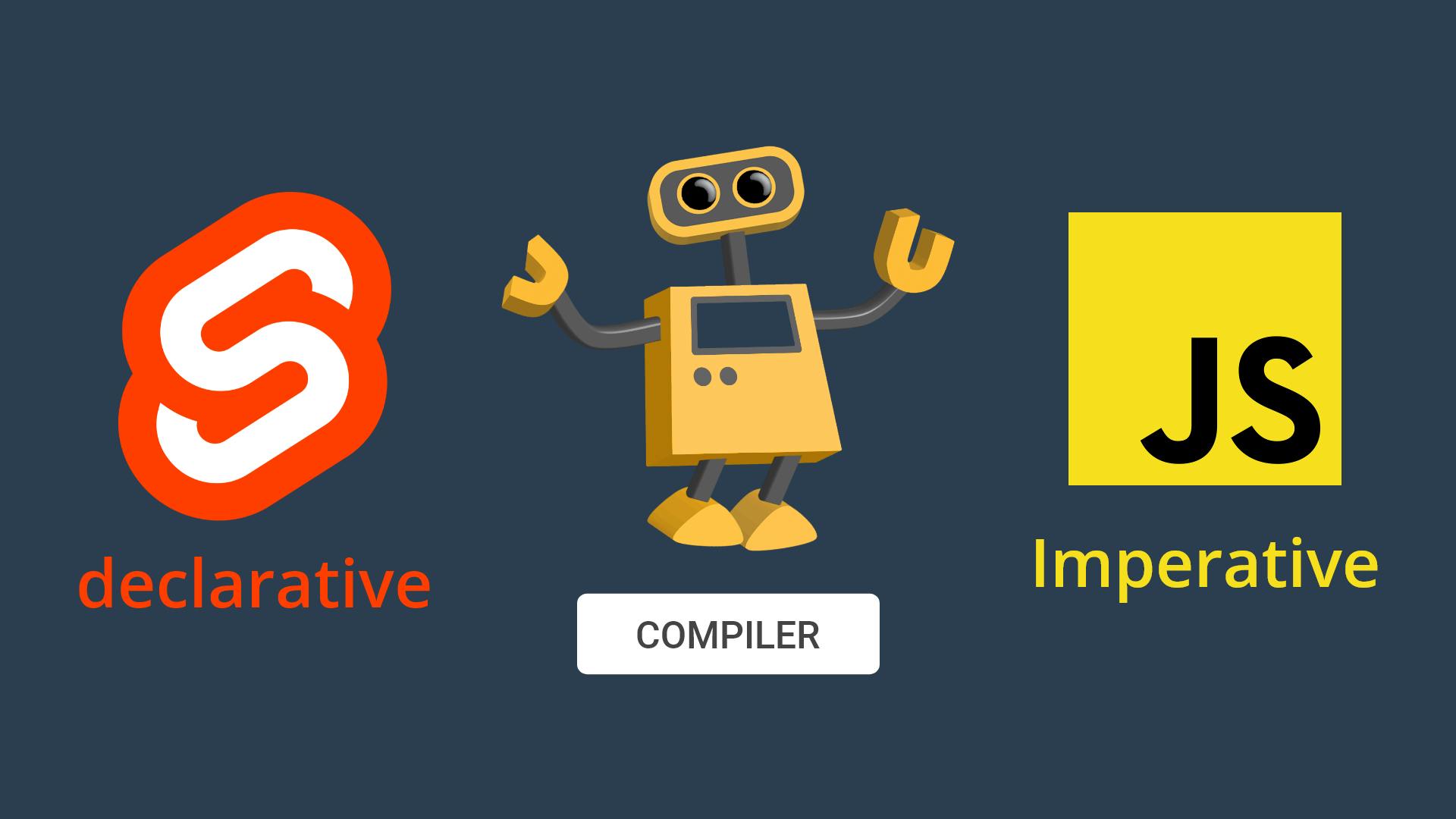
Svelte is a compiler. It converts the declarative code (that we love to write as a developer) into imperative code that works with a native browser. As a result, you will get high-performance code in a small package, and no extra scripts or libraries were ship to production.

We can use Svelte to control just certain parts or sections of a site, and we can use it to create an entire website which is typically called a single page application. Let's see some of the cool features of Svelte through this article.
Let's get started,
Installation and Folder structure:
You can use the Svelte project initialization command to create a boilerplate for the project. Before initializing a project, please check if you already installed NodeJS on your machine.
npx degit sveltejs/template svelte-app
# or download and extract this .zip file
cd svelte-app
npm install
npm run dev
And if you need more details, please refer to the official document of Svelte.
After the project initialization completed, you will get the project that contains a folder structure like this,

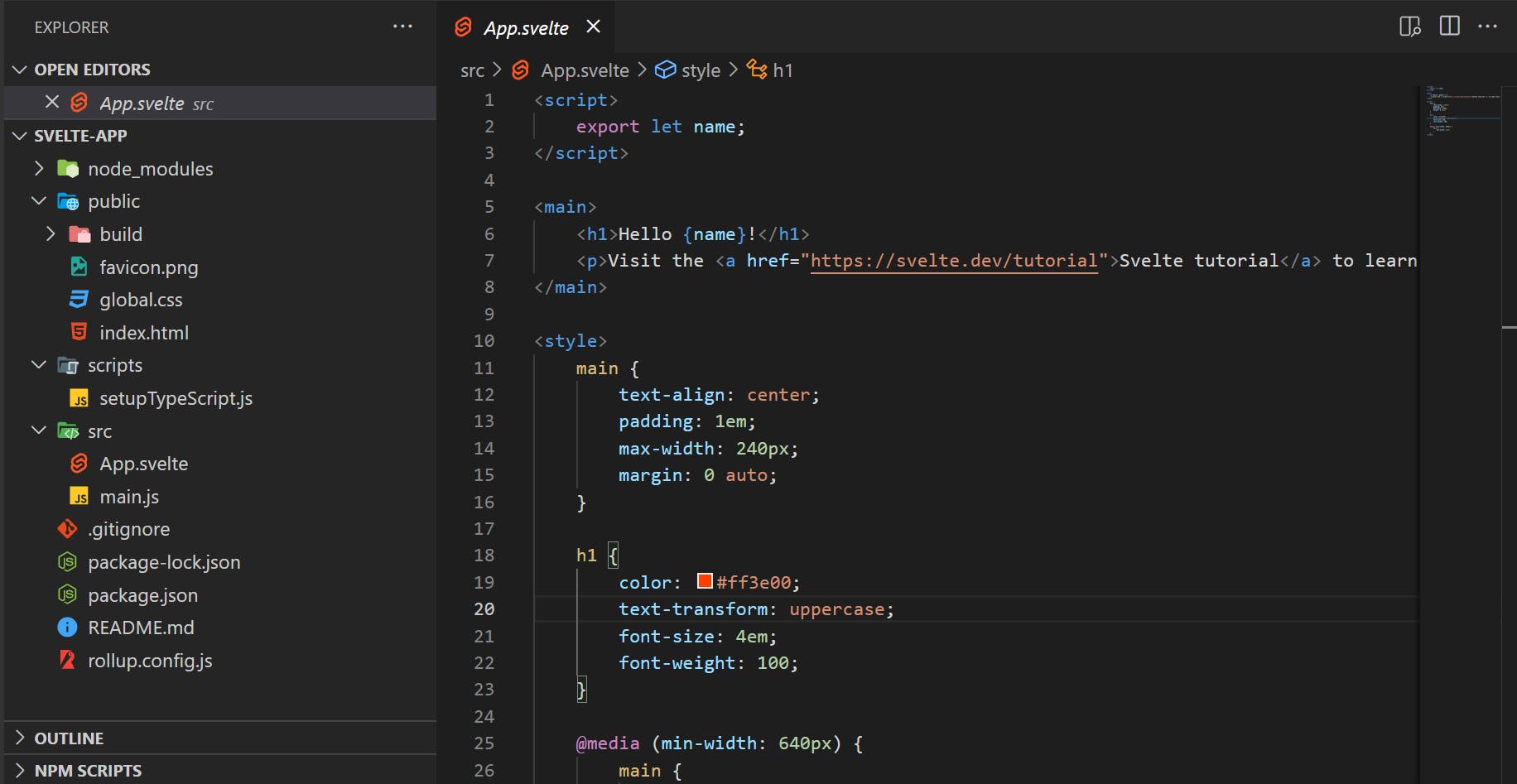
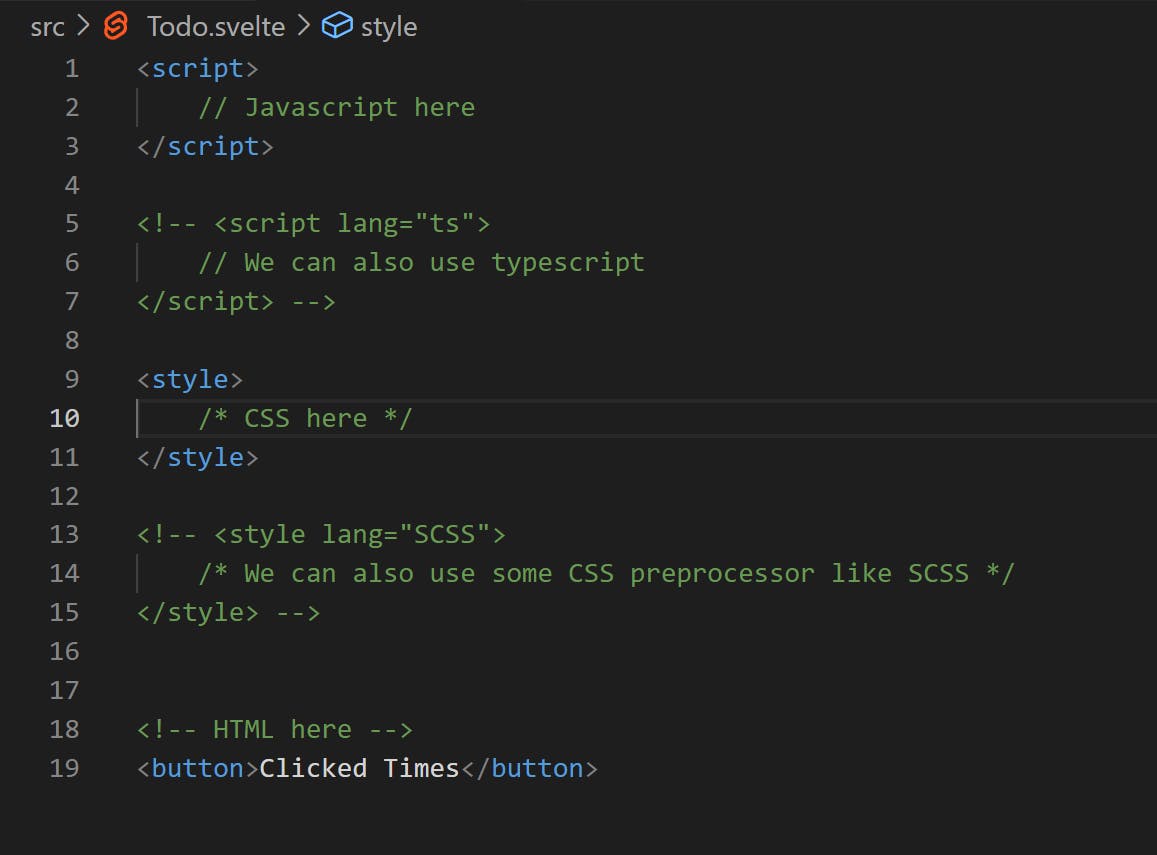
We can create components in .svelte files which contain three main parts, a script for your javascript code which can also be typescript. A style tag for your CSS can also use a preprocessor like SCSS and, The main template represented as regular HTML, but it's not an ordinary HTML. It contains all kinds of extra syntax for writing declarative code.

Reactive state and scoped syntax:
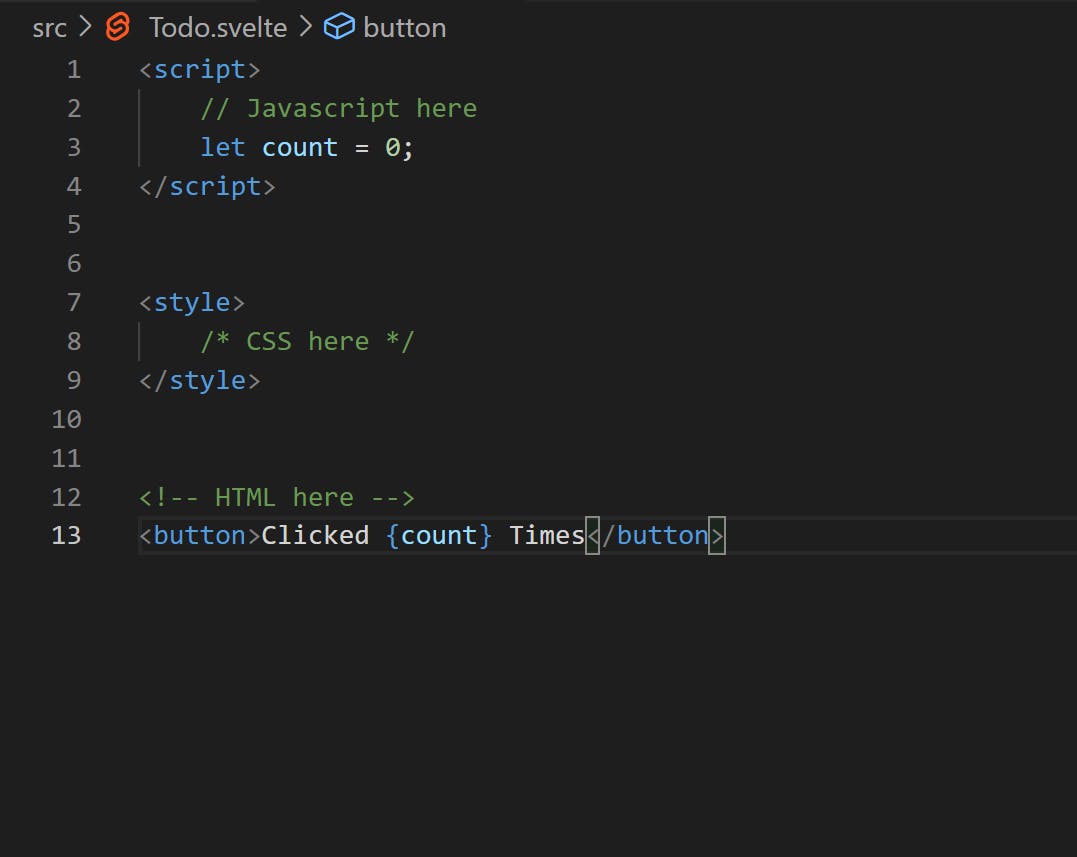
If you need a reactive state, define a variable inside the script tag with the let keyword, then reference it dynamically in the HTML using braces.

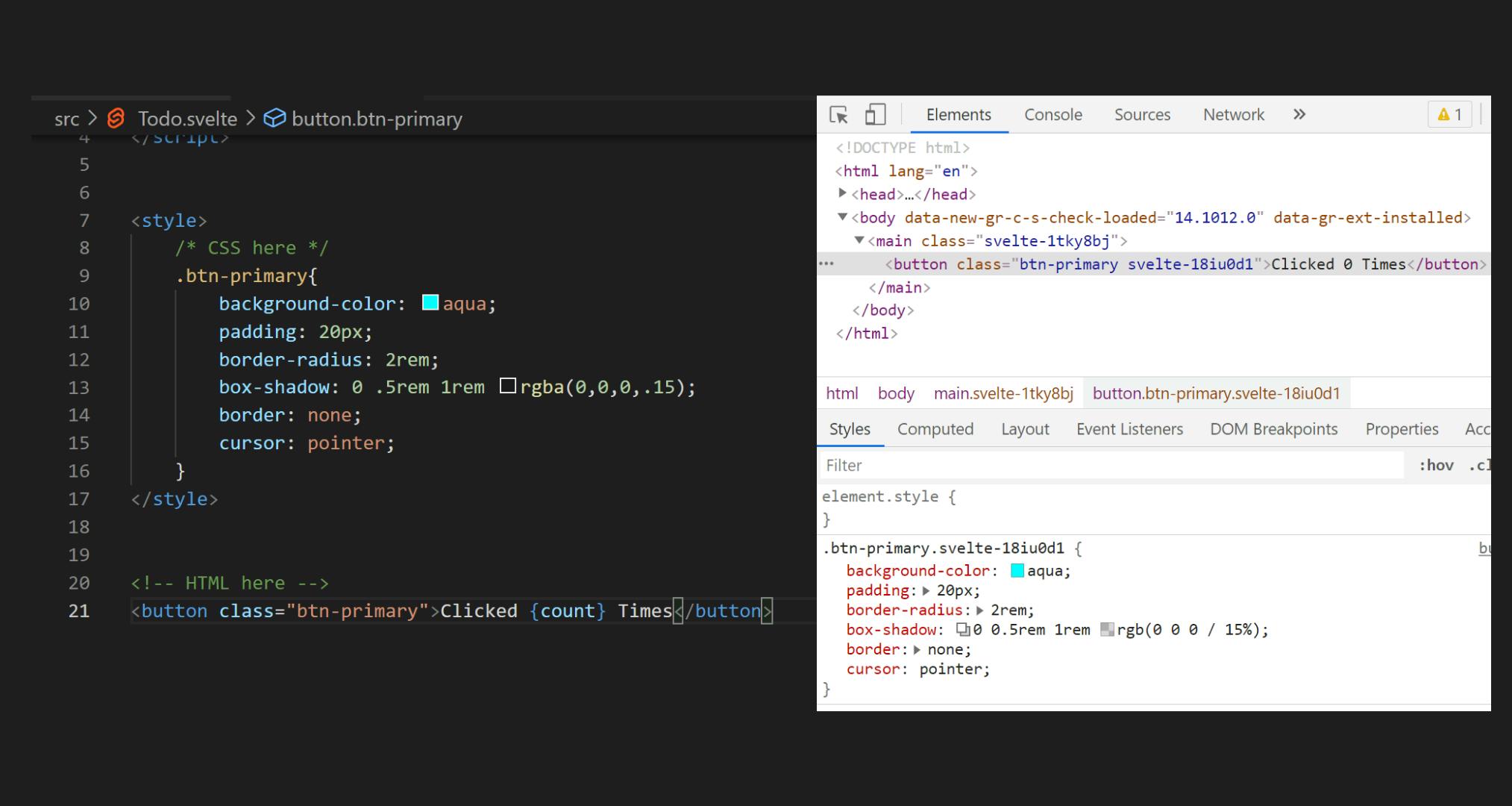
And every CSS styling inside a single svelte file is scoped, so this means that your styling is not going to compete with other components.

Data binding and Event binding:
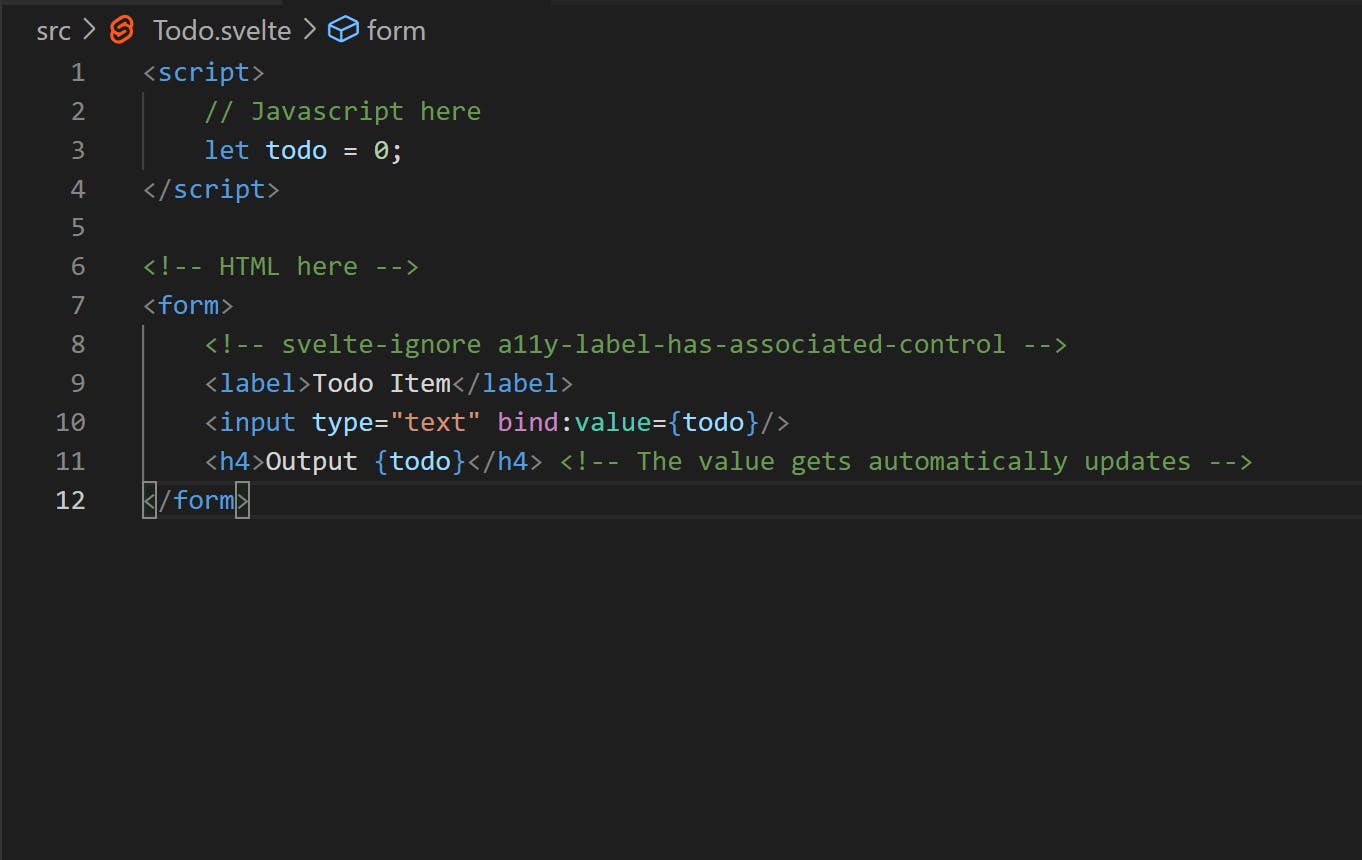
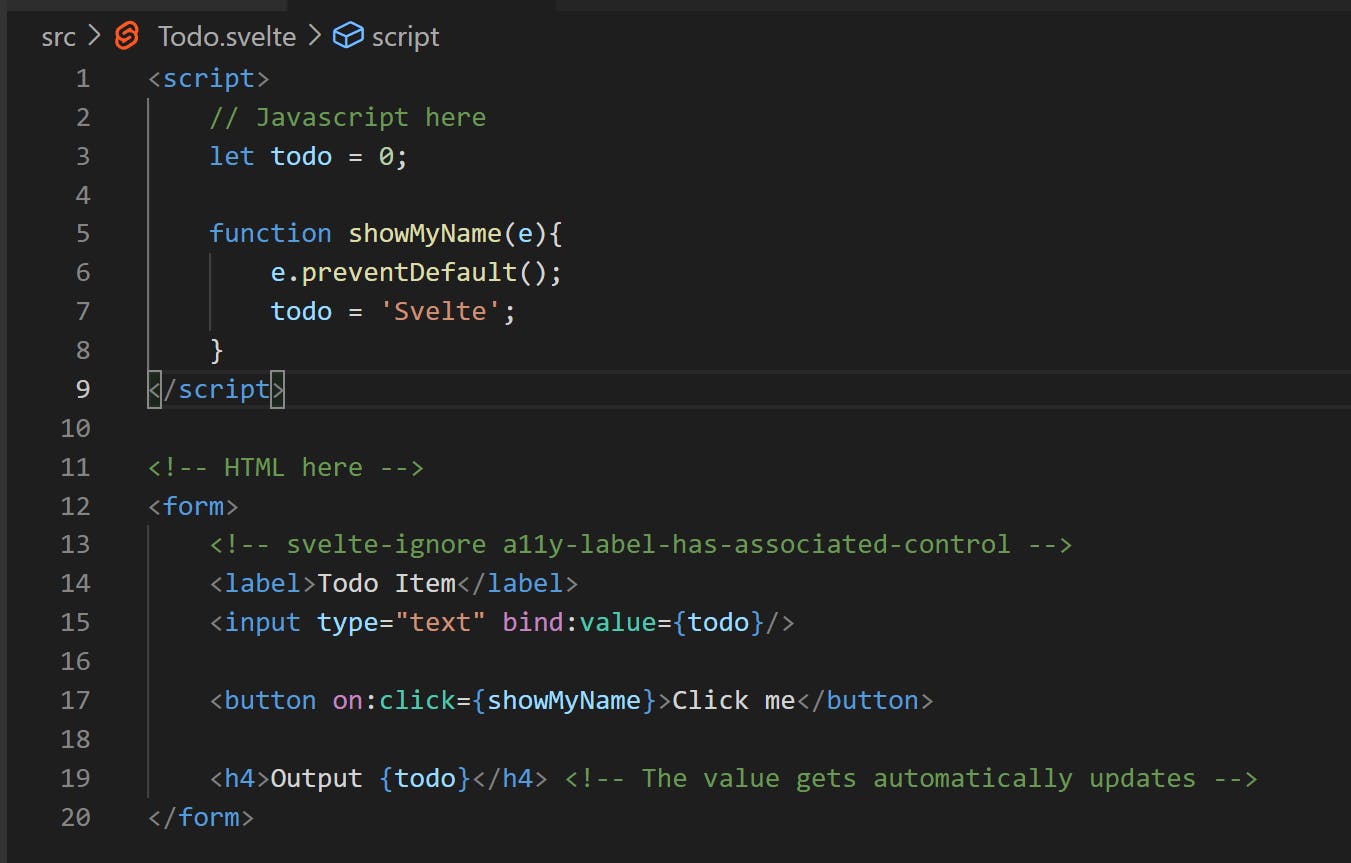
If you are working in a forms module, we can get the value of each input by using the bind keyword. And whenever the user enters some values in the form, the UI will automatically update.

If you want to change the state by listening to an event, we can create a function and bind that function to some of the DOM events.

Conditional logic and loops:
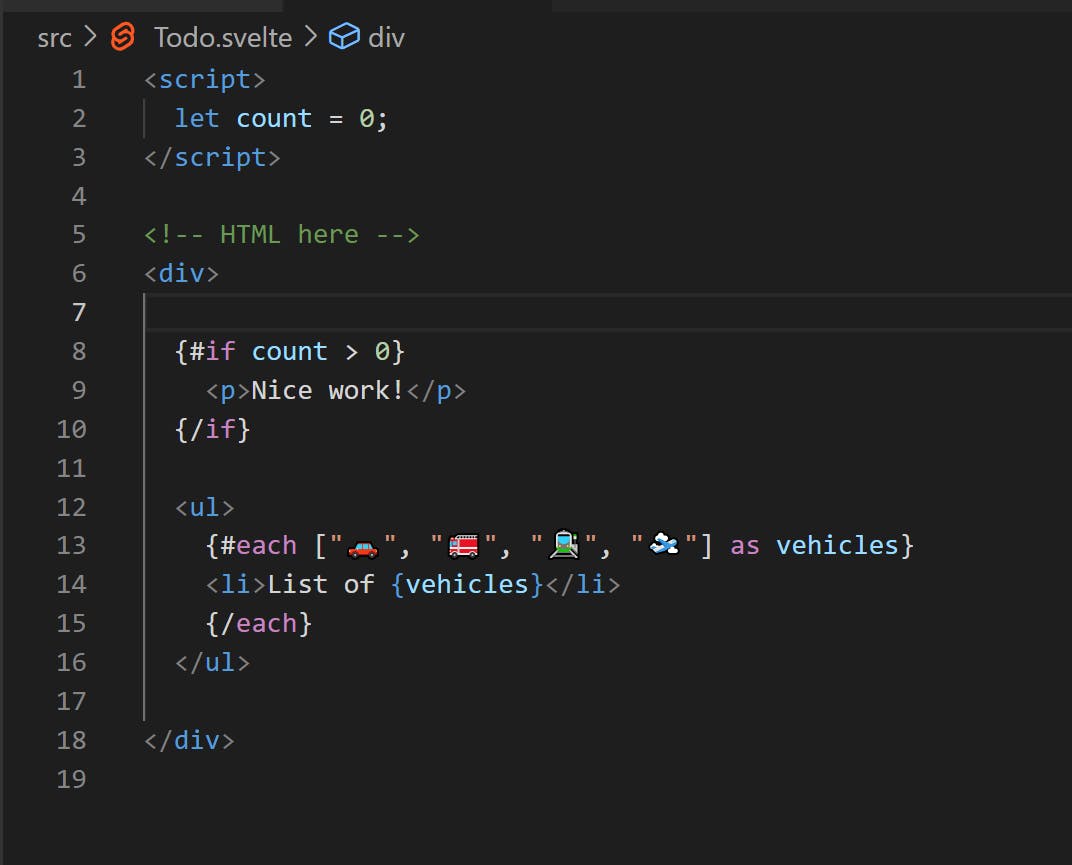
In many places, you'll need to run conditional logic or loops in our template. Instead of breaking our head with JavaScript functions, svelte empowers you with a syntax where you can clearly define an if-else statement or a for-each loop when working with a list.

Cross-component communications:
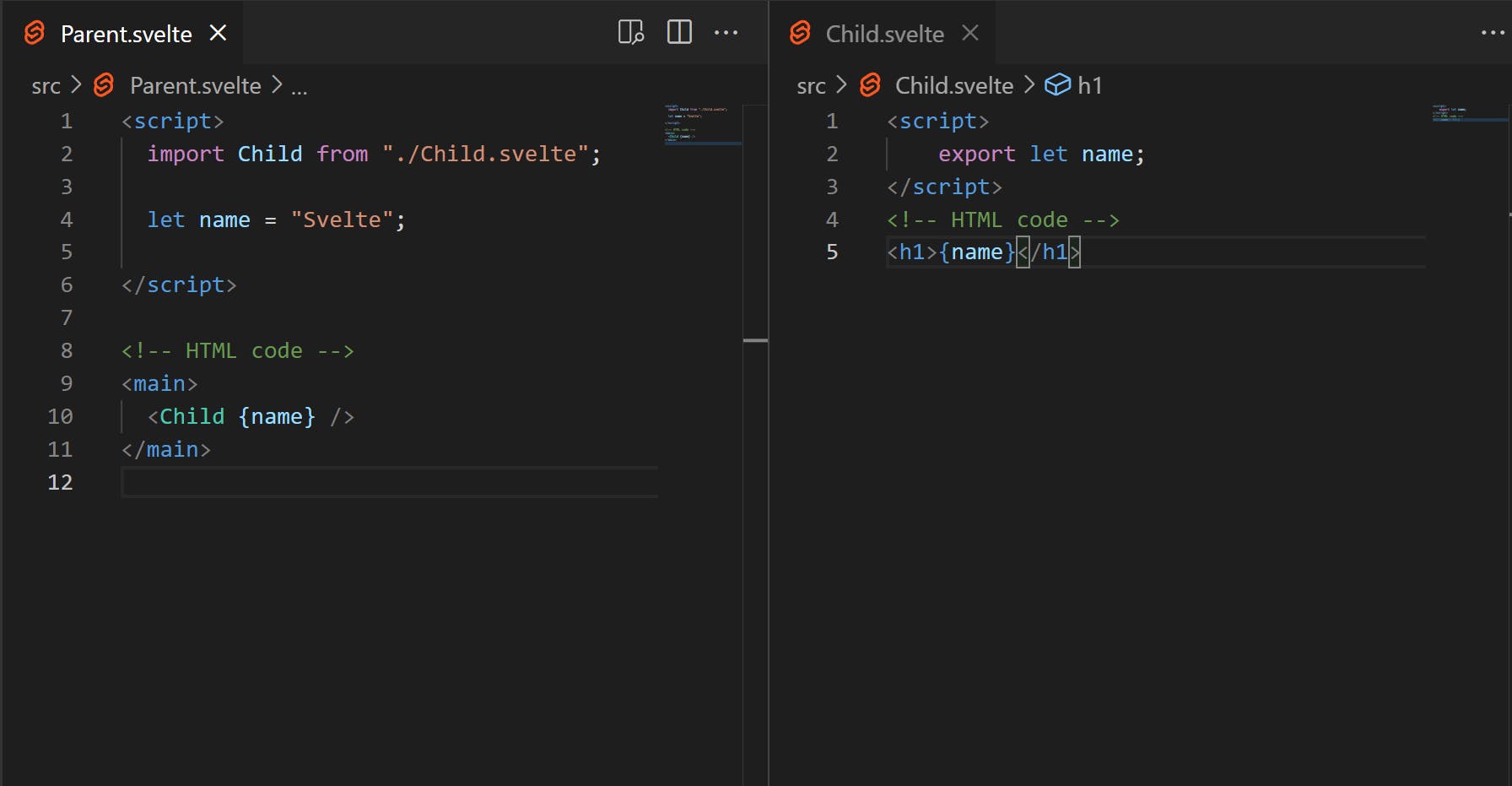
During cross-component communication, svelte provides multiple different strategies for sharing data between components. To pass data from parent to child, you can use props by adding an export keyword to a variable.

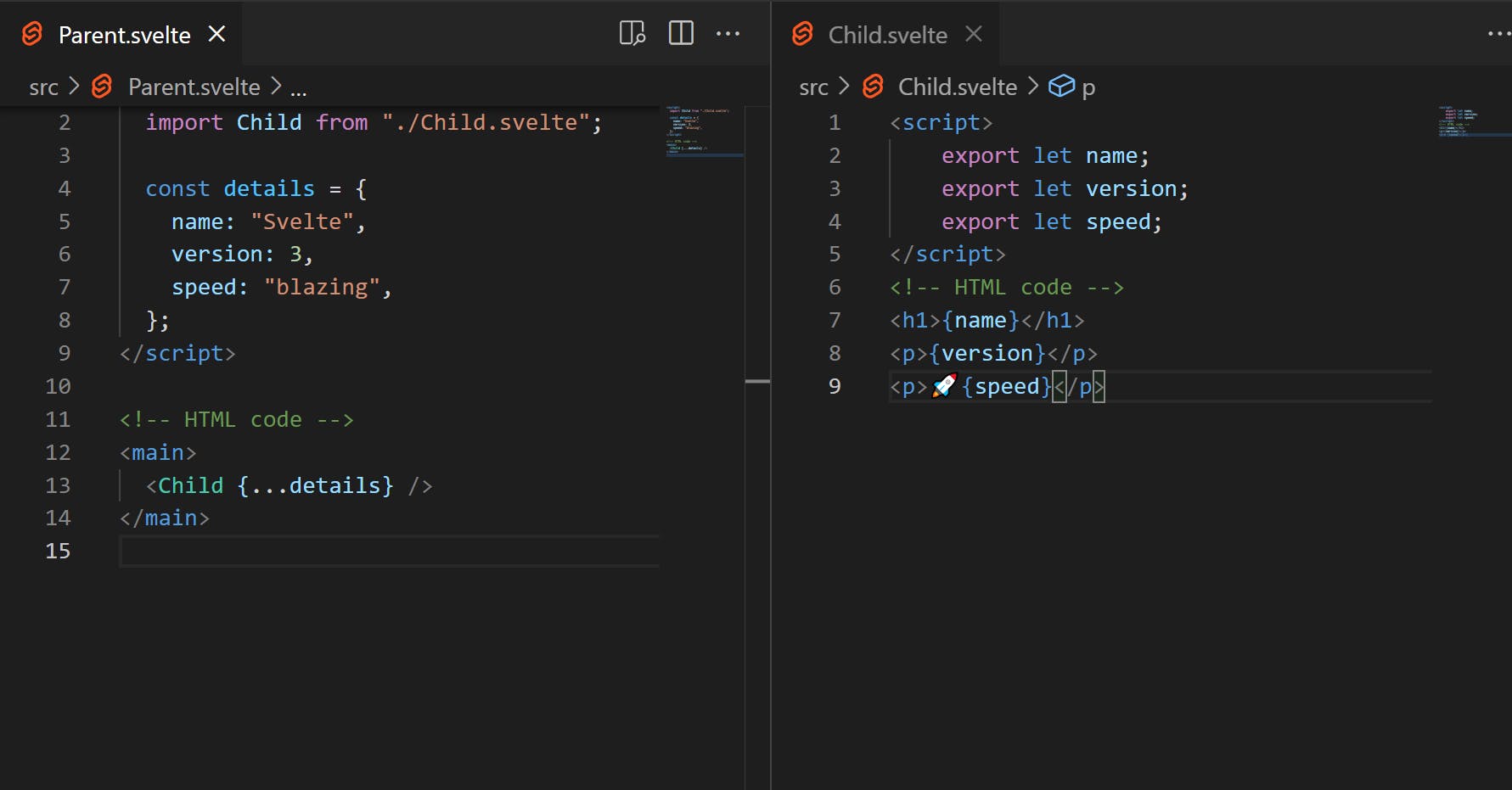
And if you have a ton of props, you can use spread syntax to keep your code looking fit and healthy.

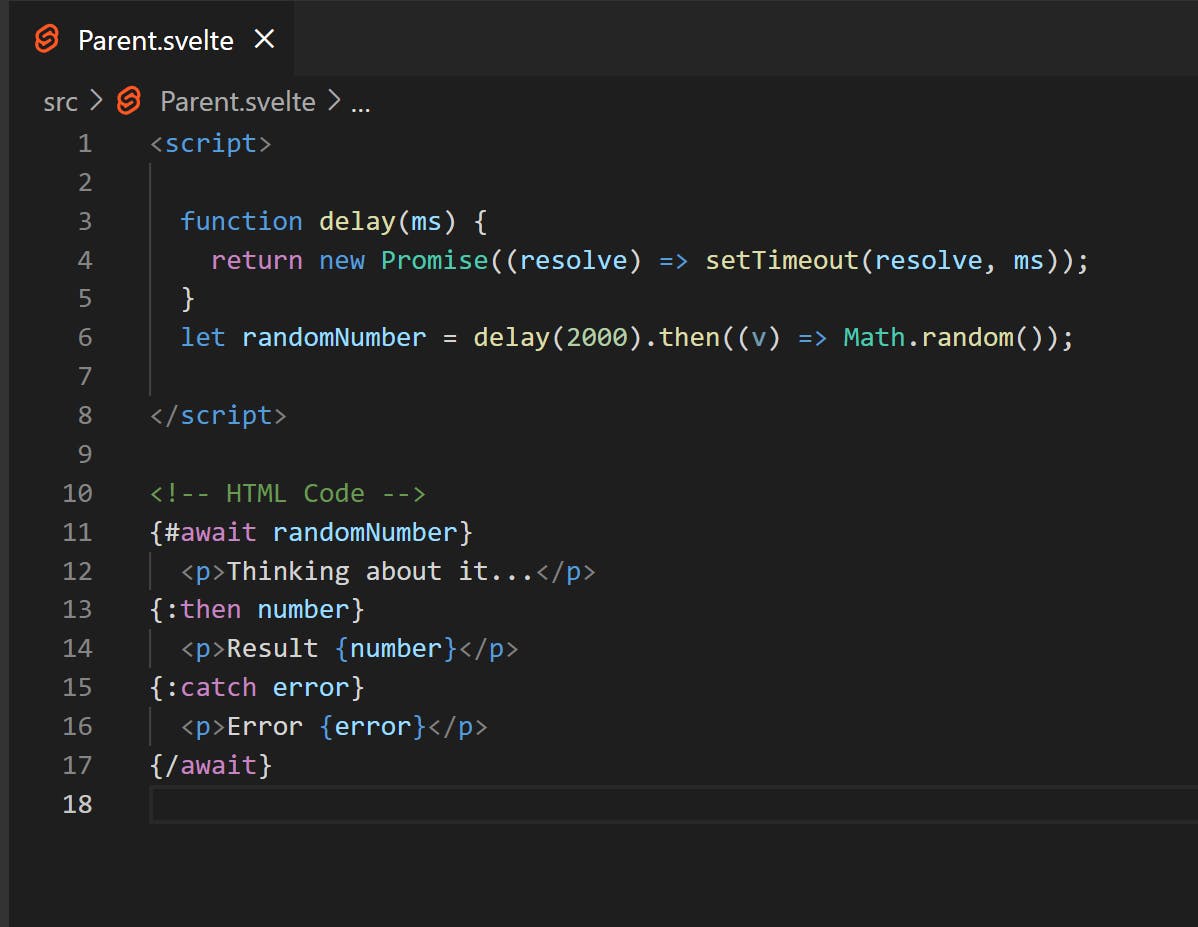
Promises:
Svelte has a great way of handling promises by awaiting promises directly inside the template. In promises generally, three things are happening. The first one is the loading state waiting for a promise to resolve, then you get a value, or maybe you get an error.

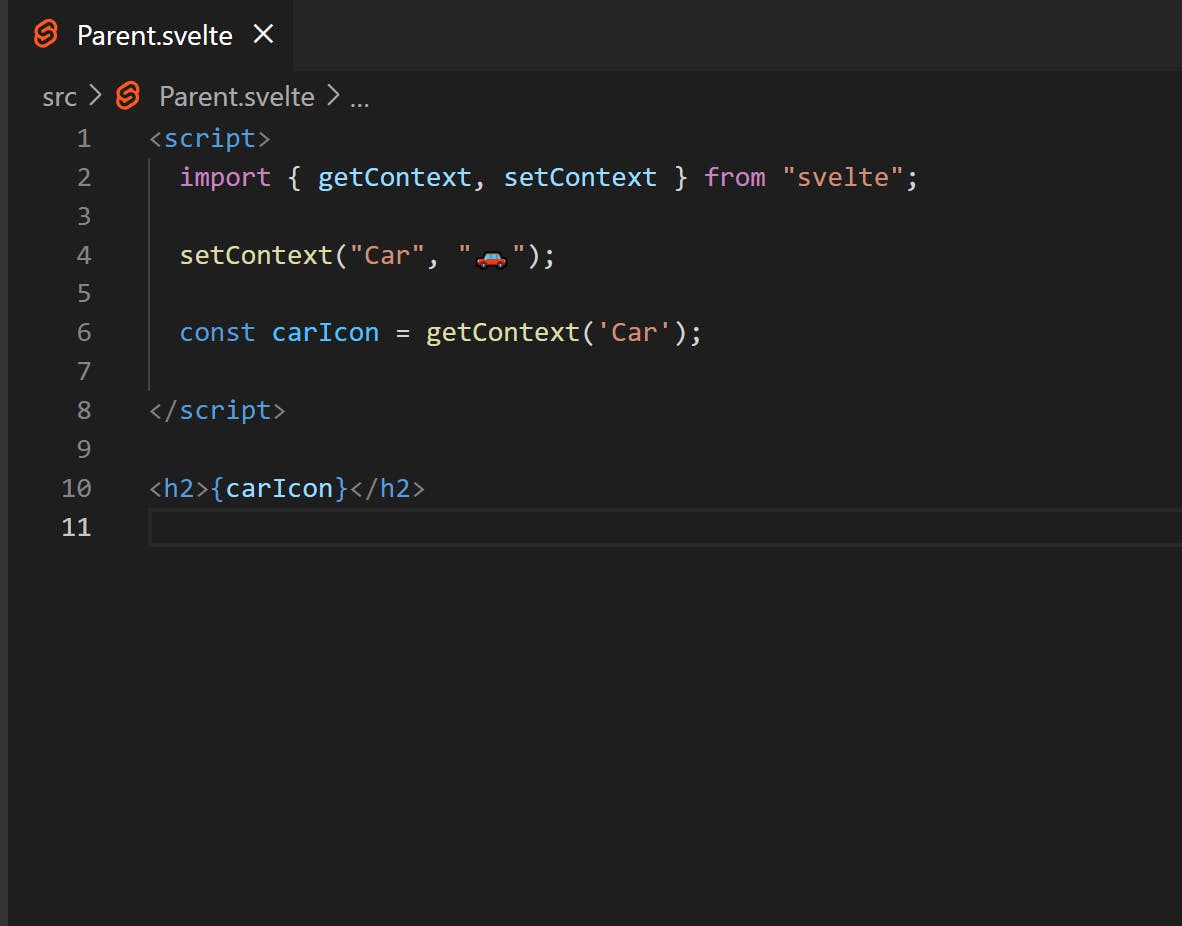
Context API and stores:
For more complex component trees, you have a context API like react.

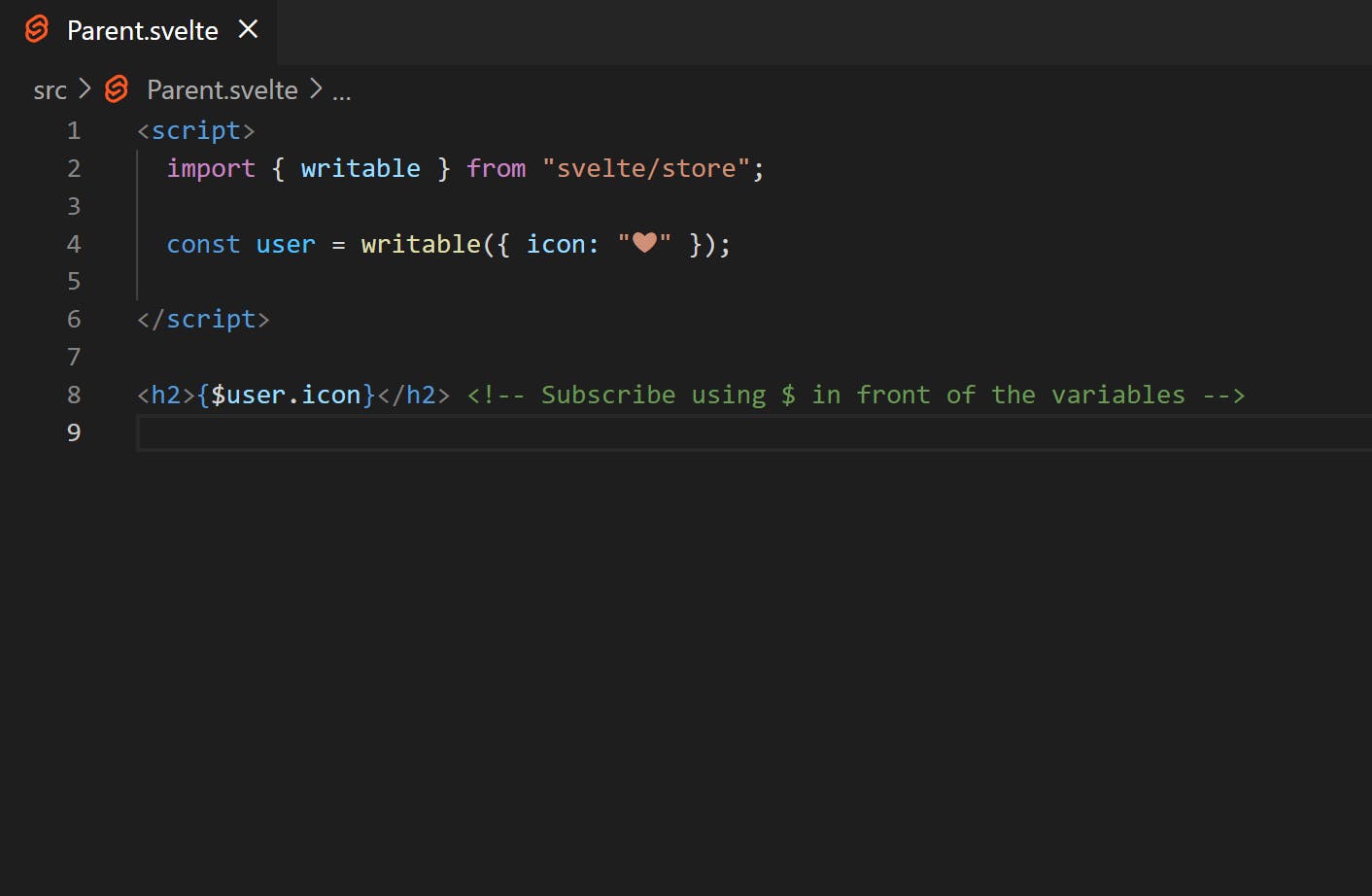
And svelte also has a mechanism called stores which are like observable that can be shared anywhere in the component tree and subscribed to in the template by putting a dollar sign in front of the variables.

After building a complete project, you can use the svelte compiler to convert your code into Vanilla JavaScript. By using the command,
npm run build
# it will create a build folder that contains js bundles and CSS bundles.
If you are developing a fully functional web application, you can use Svelte Kit, which comes with Server-side rendering, routing, and code-splitting. And If you are already using Svelte in your project please post your thought about svelte in the comments 👏.
If you like the content, please share this article with your friends.
Thanks for reading!
Happy coding.